---------학교에서 배운 내용(개인적으로 공부한 내용), 여기서부터 이해가 필요한거 같아서 정리해서 올립니다---------
<<<<<<<<<<<<<<GUI 기초, AWT와 Swing>>>>>>>>>>>>>>>>>>>>>
GUI(Graphical User Interface) : 이미지나 그래픽을 이용하여 화면을 구성하고 (키보드 등)의 입력도구를 이용하여 편리하게 작성된 사용자 인터페이스다. JAVA에서 GUI를 구성하는 기본 패키지는 AWT와 스윙이 있다.
AWT : JAVA가 처음 나왔을 때 함께 배포된 GUI 라이브러리, 중량 컴포넌트로 native 운영체제의 gui 컴포넌트의 도움을 받아 작동. 운영체제에 부담을 주지만 처리속도는 빠름. java.awt 패키지에 있다.
SWING : 순수 JAVA 언어로 만들어진 라이브러리, 경량 컴포넌트. java.swing 패키지에 구현되어 있다. AWT컴포넌트 외 많은 고급 컴포넌트를 갖고 있다.

컨테이너 : 여러 컴포넌트를 포함할 수 있는 특별한 GUI 컴포넌트로, 내부에 반드시 하나의 배치관리자를 가진다.
- AWT 컨테이너 : Panel, Frame, Applet, Dialog, Window
- Swing 컨테이너 : JPanel, JFrame, JApplet, JDialog, JWindow
최상위컨테이너 : 다른 컨테이너에 속하지 않고 독립적으로 화면에 출력될 수 있는 컨테이너. JFrame, JDialog, JApplet
컴포넌트 : 컴포넌트 포함 불가. 컨테이너에 포함되어야 화면에 출력될 수 있는 GUI 객체. JComponent에는 스윙 컴포넌트의 공통적인 기능이 작성되어 있다.
System.exit(0); 응용프로그램 내에서 스스로 종료
main()종료 뒤에도 이벤트 분배 스레드가 살아 있음으로 프레임이 살아있다.
테스트 시 이 구문을 안쓰면 메모리에 계속 쌓이는 것을 볼 수 있음.
* 종료했을때 메모리상에서도 사라지게 하기 => frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
배치관리자 : 컨테이너 내부에 있는 배치관리자 Layout Manager가 컨테이너에 부착되는 컴포넌트의 위치와 크기를 부착 시점에 결정해줌
<GUI>
- FlowLayout : 왼 -> 오로 적당한 크기로 배치
- BoderLayout : 가운데정렬되어 5개 영역의 크기에 맞추어 배열. 동서남북
- GridLayout : 2차원 격자로 나누고 셀의 크기와 동일하게 배열. 바둑판
- CardLayout : 겹쳐놓은 듯 배열. 잘 안씀


contentPane.add(okBtn);
contentPane.add(cancelBtn,BorderLayout.SOUTH);
contentPane.add(ignoreBtn,BorderLayout.NORTH);
contentPane.add(okBtn1,BorderLayout.WEST);
contentPane.add(cancelBtn1,BorderLayout.EAST);
<<<<<<<9장 예제>>>>>>>>
예제 9-1. 300x300 크기의 스윙 프레임을 작성하라. (setDefaultCloseOperation이 없으면 메모리에 계속적으로 쌓입니다.)
package test09;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
MyFrame(){
super("MyFrame");
// setTitle("MyFrame");
setDefaultCloseOperation(EXIT_ON_CLOSE); //종료했을때 메모리상에서도 사라지게 하기
setSize(300,300); // 프레임크기
setVisible(true); // 프레임출력
}
public static void main(String[] args) {
// 자동명령어 완성 : ctrl+space
new MyFrame();
}
}


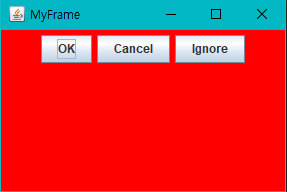
예제 9-2. 컨탠트팬의 배경색을 삽입하고, 이곳에 OK, Cancel, Ignore 버튼을 부착한 스윙 프로그램을 작성하라.
package test09;
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
MyFrame(){
super("MyFrame");
// setTitle("MyFrame");
setDefaultCloseOperation(EXIT_ON_CLOSE); //종료했을때 메모리상에서도 사라지게 하기
setSize(300,200); // 프레임크기
Container contentPane=this.getContentPane();
contentPane.setLayout(new FlowLayout()); // 버튼을 순서대로 (안쓰면 쌓임)
contentPane.setBackground(Color.DARK_GRAY); // 색상은 static
JButton okBtn=new JButton("OK");
JButton cancelBtn=new JButton("Cancel");
JButton ignoreBtn=new JButton("Ignore"); // ctrl+shift+o : import
contentPane.add(okBtn);
contentPane.add(cancelBtn);
contentPane.add(ignoreBtn);
setVisible(true); // 프레임출력 (명령문 다 쓰고 아래쪽에 두기)
}
public static void main(String[] args) {
// 자동명령어 완성 : ctrl+space
new MyFrame();
}
}

package test09;
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
MyFrame(){
super("MyFrame");
// setTitle("MyFrame");
setDefaultCloseOperation(EXIT_ON_CLOSE); //종료했을때 메모리상에서도 사라지게 하기
setSize(300,200); // 프레임크기
Container contentPane=this.getContentPane();
contentPane.setBackground(Color.RED); // 색상은 static
JButton okBtn=new JButton("OK");
JButton cancelBtn=new JButton("Cancel");
JButton ignoreBtn=new JButton("Ignore"); // ctrl+shift+o : import
// this.setBackground(Color.GREEN); 색상은 contentPane 없으면 안됨
this.setLayout(new FlowLayout());
add(okBtn); add(cancelBtn);
add(ignoreBtn);
setVisible(true); // 프레임출력 (명령문 다 쓰고 아래쪽에 두기)
}
public static void main(String[] args) {
// 자동명령어 완성 : ctrl+space
new MyFrame();
}
}
예제 9-3. 수평 간격이 30, 수직 간격이 40픽셀이고 LEFT로 정렬 배치하는 FlowLayout 배치관리자를 가진 컨텐트팬에 버튼 컴포넌트를 부착한 스윙 응용프로그램을 작성하라.
package test09;
import java.awt.*;
import javax.swing.*;
public class p0904 extends JFrame {
public p0904(){
setTitle("BorderLayout Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new BorderLayout(30,40));
c.add(new JButton("Calculate"), BorderLayout.CENTER);
c.add(new JButton("add"), BorderLayout.NORTH);
c.add(new JButton("sub"), BorderLayout.SOUTH);
c.add(new JButton("mul"), BorderLayout.EAST);
c.add(new JButton("div"), BorderLayout.WEST);
setSize(300,200);
setVisible(true);
}
public static void main(String[] args) {
new p0904();
}
}
예제 9-4. BoderLayout 배치관리자를 사용하여 컨텐트팬에 다음과 같이 5개의 버튼 컴포넌트를 삽입하라.
package test09;
import java.awt.*;
import javax.swing.*;
public class p0904 extends JFrame {
public p0904(){
setTitle("BorderLayout Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new BorderLayout(30,20));
c.add(new JButton("Calculate"), BorderLayout.CENTER);
c.add(new JButton("add"), BorderLayout.NORTH);
c.add(new JButton("sub"), BorderLayout.SOUTH);
c.add(new JButton("mul"), BorderLayout.EAST);
c.add(new JButton("div"), BorderLayout.WEST);
setSize(300,200);
setVisible(true);
}
public static void main(String[] args) {
new p0904();
}
}
예제 9-5. GridLayout을 사용하여 스윙프로그램을 만들되 콘탠트팬을 4*2그리드로 분할하고 JLabel 컴포넌트와 JTextField 컴포넌트를 부착하여 만들어라. 두 행 사이의 수직 간격은 5픽셀로 하라.
*grid.setVgap(5); 간격을 나타내는 명령어
package test09;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
public class GridLayoutTest02 extends JFrame {
String[] str= {"이름", "학번", "학과", "과목"};
GridLayoutTest02(){
setTitle("GridLayout Test02");
setSize(300,300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new GridLayout(4,2,5,5));
for(int i=0; i<8; i++) { // 항목이 여러개일 경우 라벨은 짝수에만 들어가는 것에 주목.
if(i%2==0) {
JLabel l=new JLabel(str[i/2]);
c.add(l);
}else {
JTextField tf=new JTextField(""); //폭
c.add(tf);
}
}
setVisible(true);
}
public static void main(String[] args) {
new GridLayoutTest02();
}
}
예제 9-6. 컨텐트팬에 배치관리자를 삭제하고 9개의 버튼과 하나의 문자열을 출력하는 프로그램을 작성하라. "Hello, Press Buttons!" 문자열은 JLabel 컴포넌트를 이용하고, 그 위치를 130,50에 크기는 200*20으로 한다. 버튼의 크기는 50*20로 한다.
* 배치관리자 없는 컨테이너에 컴포넌트를 절대 위치와 크기로 지정
import javax.swing.*;
import java.awt.*;
public class NullContainerEx extends JFrame {
public NullContainerEx() {
setTitle("Null Container Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(null);
JLabel la = new JLabel("Hello, Press Buttons!");
la.setLocation(130, 50);
la.setSize(200, 20);
c.add(la);
for(int i=1; i<=9; i++) {
JButton b = new JButton(Integer.toString(i)); // 버튼 생성
b.setLocation(i*15, i*15);
b.setSize(50, 20);
c.add(b); // 버튼을 컨텐트팬에 부착
}
setSize(300, 200);
setVisible(true);
}
public static void main(String[] args) {
new NullContainerEx();
}
}
<실습>
1. "Let's study Java"라는 문자열을 타이틀로 가지고 프레임의 크기가 400*200인 스윙 프로그램을 작성하라.

package test09;
import javax.swing.JFrame;
public class h0901 extends JFrame {
h0901() {
setTitle("Let's study Java");
setSize(400, 200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setVisible(true);
}
public static void main(String[] args) {
new h0901();
}
}
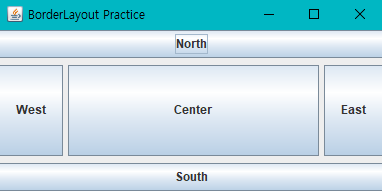
2. BoderLayout을 사용하여 컴포넌트 사이의 수평 수직 간격이 각각 5픽셀, 7픽셀이 되도록 스윙 응용프로그램을 작성하라.

package test09;
import java.awt.BorderLayout;
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JFrame;
public class h0902 extends JFrame {
h0902() {
setTitle("BorderLayout Practice");
setSize(400, 200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new BorderLayout(5,7));
c.add(new JButton("North"), BorderLayout.NORTH); //대문자
c.add(new JButton("West"), BorderLayout.WEST);
c.add(new JButton("Center"), BorderLayout.CENTER);
c.add(new JButton("East"), BorderLayout.EAST);
c.add(new JButton("South"), BorderLayout.SOUTH);
setVisible(true);
}
public static void main(String[] args) {
new h0902();
}
}
3. GridLayout을 사용하여 다음 그림과 같이 한 줄에 10개의 버튼을 동일한 크기로 배치하는 스윙 프로그램을 작성하라.

package test09;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class h0903 extends JFrame {
h0903() {
setTitle("BorderLayout Practice");
setSize(600, 300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new GridLayout(1,10));
for(int i=0; i<10; i++) {
c.add(new JButton(i + ""));
}
setVisible(true);
}
public static void main(String[] args) {
new h0903();
}
}
4. 문제 3을 수정하여 다음 결과와 같이 각 버튼의 배경색을 서로 다르게 설정하라.

※ 패널-GridLayout을 사용하며 색이름은 배열과 for문을 이용.
package test09;
import java.awt.Color;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class h0904 extends JFrame {
h0904() {
setTitle("Ten Color Buttons Frame");
setSize(600, 300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new GridLayout(1,10));
for(int i=0; i<10; i++) {
Color[] col= {Color.RED, Color.ORANGE, Color.YELLOW, Color.GREEN,
Color.CYAN, Color.BLUE, Color.MAGENTA,
Color.GRAY, Color.PINK, Color.LIGHT_GRAY};
String text=Integer.toString(i);
JButton b=new JButton(text);
b.setOpaque(true);
b.setBackground(col[i]);
c.add(b);
}
setVisible(true);
}
public static void main(String[] args) {
new h0904();
}
}
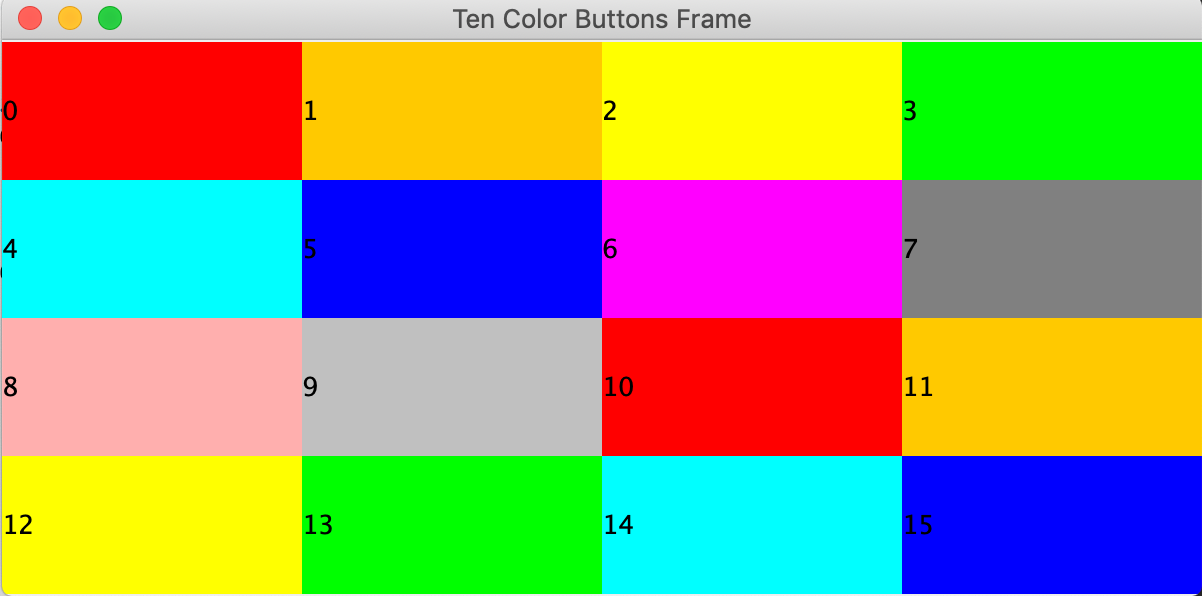
5. GridLayout을 이용하여 다음 그림과 같이 16개의 색을 배경색으로 하는 4*4 바둑판을 구성하라.
※ 16개의 JLabel 컴포넌트를 생성하고 각 레이블 컴포넌트의 배경색을 칠한다음 하나씩 GridLayout을 가진 컨테이너에 붙이면 된다.

package Luxuryjava09;
import java.awt.Color;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class h0905 extends JFrame {
h0905() {
setTitle("Ten Color Buttons Frame");
setSize(600, 300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new GridLayout(4,4));
for(int i=0; i<16; i++) {
Color[] col= {Color.RED, Color.ORANGE, Color.YELLOW, Color.GREEN,
Color.CYAN, Color.BLUE, Color.MAGENTA,
Color.GRAY, Color.PINK, Color.LIGHT_GRAY,
Color.RED, Color.ORANGE, Color.YELLOW, Color.GREEN,
Color.CYAN, Color.BLUE};
JLabel label=new JLabel(i+"");
label.setBackground(col[i]);
label.setOpaque(true);
c.add(label);
}
setVisible(true);
}
public static void main(String[] args) {
new h0905();
}
}
6. 20개의 10*10 크기의 JLabel 컴포넌트가 프레임 내에 (50,50) 위치에서 (250,250) 영역에서 랜덤한 위치에 출력되도록 스윙프로그램을 작성하라. 프레임의 크기는 300*300으로 하라.

※ JLabel 컴포넌트의 위치를 랜덤하게 설정하기 위해 (x,y) 좌표는 다음과 같이 구한다
int x = (int) (Math.random() * 200) + 50;
int y = (int) (Math.random() * 200) + 50;
label.setLocation(x,y);
label.setSize(20,20);
label.setOpaque(true);package test09;
import java.awt.Color;
import java.awt.Container;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class h0906 extends JFrame {
public h0906() {
setTitle("9장 6번문제");
setSize(300, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(null);
for (int i = 0; i < 20; i++) {
int x = (int) (Math.random() * 200) + 50;
int y = (int) (Math.random() * 200) + 50;
//int z = (int) (Math.random() * 100) + 1;
JLabel label = new JLabel((int)(Math.random() * 100)+"");
// label.setLocation(x,y);
// label.setSize(20,20);
label.setBounds(x, y, 20, 20);
label.setOpaque(true);
label.setBackground(Color.red);
c.add(label);
}
setVisible(true);
}
public static void main(String[] args) {
new h0906();
}
}
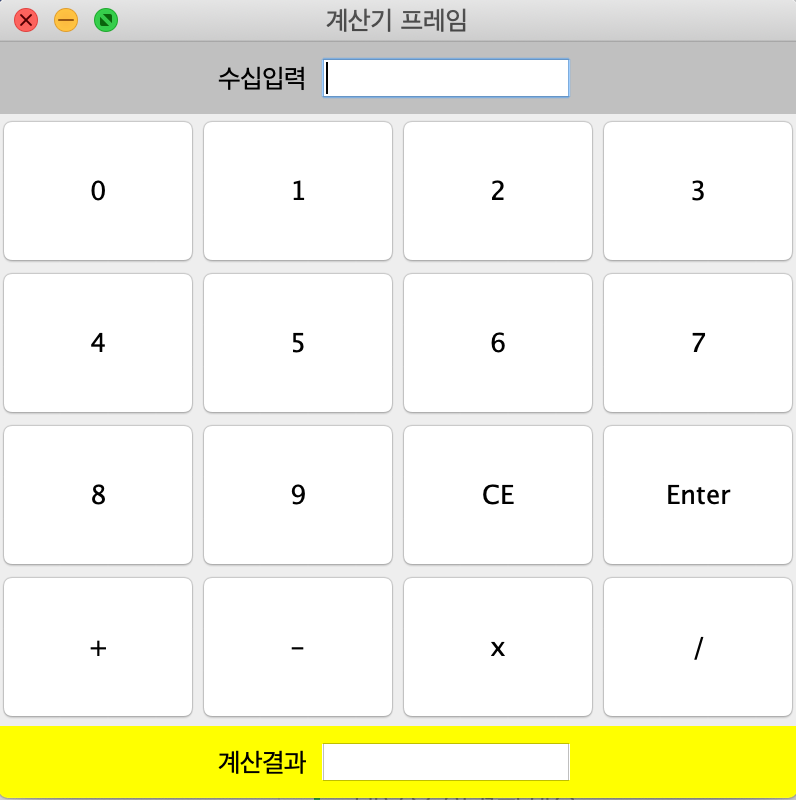
7. 다음과 같은 GUI 모양을 가진 스윙 프레임을 작성하라.
※ JButton, JLabel, JTextField 사용. 여러개의 컴포넌트와 패널을 가진 스윙 프레임으로 컨텐트팬의 NORTH, CENTER, SOUTH에 각각 JPanel을 상속받은 패널을 붙이고 그 곳에 버튼이나 JLabel을 붙이면 된다.


package Luxuryjava09;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class h0907 extends JFrame {
h0907() {
setTitle("계산기 프레임");
setSize(400, 400);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
JPanel pn=new JPanel();
JPanel ps=new JPanel();
JPanel pc=new JPanel();
pn.setBackground(Color.LIGHT_GRAY);
pc.setLayout(new GridLayout(4,4));
ps.setBackground(Color.YELLOW);
c.add(pc);
c.add(pn, BorderLayout.NORTH);
c.add(ps, BorderLayout.SOUTH);
JLabel l1=new JLabel("수십입력");
JTextField tf1=new JTextField(10);
pn.add(l1);
pn.add(tf1);
JLabel l2=new JLabel("계산결과");
JTextField tf2=new JTextField(10);
ps.add(l2);
ps.add(tf2);
for(int i=0; i<16; i++) {
JButton b=new JButton();
String[] str= {"CE","Enter","+","-","x","/"};
pc.add(b);
if(i<10) {
b.setText(i+"");
}else {
b.setText(str[i-10]);
}
if(i>11) {
//b.setBackground(Color.CYAN);
b.setOpaque(true);
}
}
setVisible(true);
}
public static void main(String[] args) {
new h0907();
}
}
※ 입출력이 가능한 계산기 (10장에서 이벤트를 배우면 만들 수 있다.)
package test09;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.StringTokenizer;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class h0907 extends JFrame implements ActionListener{
String[] str = {"CE", "계산", "+", "-", "x", "%"};
JTextField tf1, tf2;
String numStr="";
public h0907() {
setTitle("계산기프레임");
setSize(300, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
JPanel pn = new JPanel();
JPanel ps = new JPanel();
JPanel pc = new JPanel();
pn.setBackground(Color.LIGHT_GRAY);
ps.setBackground(Color.LIGHT_GRAY);
pc.setLayout(new GridLayout(4, 4, 5, 5));
JLabel label1 = new JLabel("수식입력");
tf1 = new JTextField(10);
pn.add(label1);
pn.add(tf1);
JLabel label2 = new JLabel("계산결과");
tf2 = new JTextField(10);
ps.add(label2);
ps.add(tf2);
for (int i = 0; i < 16; i++) {
JButton b = new JButton();
if (i < 10) {
b.setText(i + ""); // 문자열. Integer.toString(i);
b.setBackground(Color.WHITE); // 0~10까지
} else {
b.setText(str[i - 10]); // ce, 계산
b.setBackground(Color.WHITE);
}
if (i > 11)
b.setBackground(Color.WHITE); // 연산기호
pc.add(b);
b.addActionListener(this);
}
c.add(pc);
c.add(pn, BorderLayout.NORTH);
c.add(ps, BorderLayout.SOUTH);
setVisible(true);
}
public static void main(String[] args) {
new h0907();
}
@Override
public void actionPerformed(ActionEvent e) {
String str=e.getActionCommand();
if(str.equals("CE")) {
numStr="";
tf1.setText(numStr);
tf2.setText("");
}else if(str.equals("계산")) {
StringTokenizer st=new StringTokenizer(numStr, "+-x%", true); //구분자를 넣는다.
int num1=Integer.parseInt(st.nextToken());
String op=st.nextToken();
int num2=Integer.parseInt(st.nextToken());
switch(op) {
case "+" : tf2.setText(num1+num2+""); break;
case "-" : tf2.setText(num1-num2+""); break;
case "x" : tf2.setText(num1*num2+""); break;
case "%" : tf2.setText(num1/num2+""); break;
default: tf2.setText("오류"); break;
}
numStr="";
tf1.setText(numStr);
}else {
numStr+=str;
tf1.setText(numStr);
}
}
}
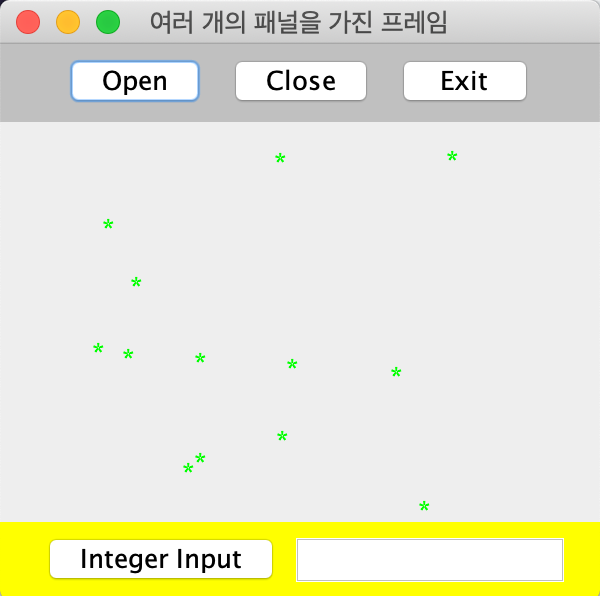
8. 다음과 같은 GUI 모양을 가진 스윙프레임을 작성하라. Open Challenge의 힌트나 정답을 참고하라. 10개의 *문자는 0개의 JLabel을 이용하여 랜덤한 위치에 출력하라.
※ 여러 개의 컴포넌트와 패널을 가진 스윙 프레임 만들기


package Luxuryjava09;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.TextField;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
class NorthPanel extends JPanel{
public NorthPanel() {
setBackground(Color.LIGHT_GRAY);
// setLayout(new FlowLayout());
add(new JButton("Open"));
add(new JButton("Close"));
add(new JButton("Exit"));
}
}
class CenterPanel extends JPanel{
public CenterPanel() {
setLayout(null);
for (int i = 0; i < 20; i++) {
int x = (int)(Math.random()*250);
int y = (int)(Math.random()*250);
JLabel label=new JLabel("*");
label.setForeground(Color.GREEN);
label.setLocation(x,y);
label.setSize(20, 20);
label.setOpaque(true);
add(label);
}
}
}
class SouthPanel extends JPanel{
public SouthPanel() {
setBackground(Color.YELLOW);
add(new JButton("Integer Input"));
add(new TextField(15));
}
}
public class h0908 extends JFrame{
h0908(){
setTitle("여러 개의 패널을 가진 프레임");
setSize(300, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
NorthPanel nP=new NorthPanel();
CenterPanel nC=new CenterPanel();
SouthPanel nS=new SouthPanel();
add(nP, BorderLayout.NORTH);
add(nS, BorderLayout.SOUTH);
add(nC);
setVisible(true);
}
public static void main(String[] args) {
new h0908();
}
}
※ 입력한 숫자만큼 별을 랜덤으로 찍어서 출력하는 스윙 프레임 윈도우 만들기 (10장 내용)
package exam;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class Exam08 extends JFrame {
Exam08(){
setTitle("이벤트 처리");
setSize(300, 300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
JPanel pn=new JPanel();
JPanel pc=new JPanel();
JPanel ps=new JPanel();
JButton openBtn=new JButton("열기");
JButton closeBtn=new JButton("닫기");
JButton exitBtn=new JButton("나가기");
pn.add(openBtn);
pn.add(closeBtn);
pn.add(exitBtn);
JTextField charTf=new JTextField(5);
JTextField numTf=new JTextField(5);
JButton okBtn=new JButton("OK");
ps.add(charTf);
ps.add(numTf);
ps.add(okBtn);
pc.setLayout(null);
pc.setBackground(Color.WHITE);
pn.setBackground(Color.GRAY);
ps.setBackground(Color.YELLOW);
c.add(pn, BorderLayout.NORTH);
c.add(pc);
c.add(ps,BorderLayout.SOUTH);
okBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String str=charTf.getText();
int num=Integer.parseInt(numTf.getText());
for(int i=0; i<num;i++) {
int x=(int)(Math.random()*200)+10;
int y=(int)(Math.random()*150)+10;
JLabel la=new JLabel(str);
la.setBounds(x, y, 10,10);
pc.add(la);
}
pc.revalidate();
pc.repaint();
}
});
setVisible(true);
}
public static void main(String[] args) {
new Exam08();
}
}'명품자바프로그래밍' 카테고리의 다른 글
| 명품 JAVA programming 11장 (0) | 2021.09.30 |
|---|---|
| 명품 JAVA programming 10장 (0) | 2021.09.29 |
| 명품 JAVA programming 7장 (0) | 2021.09.28 |
| 명품 JAVA programming 6장 (0) | 2021.09.28 |
| 명품 JAVA programming 5장 (0) | 2021.09.28 |